The phrase wheel designer “coloration principle” not often comes up in dialogue when persons are discussing style. Nevertheless, it has the facility to considerably alter how an outfit is seen. It arouses emotion and will change how folks view your type.
In lots of inventive fields, they’re employed to create coloration schemes and combos that produce nice visible results.
Shade Idea
Shade principle is a corpus of tips and conventions that designers use to entice clients with visually interesting coloration schemes in person interfaces. Designers make use of a clothes coloration wheel and substantial collected information about human optical capability, psychology, tradition, and extra to decide on the best colours each time.
Fundamentals of Shade Idea
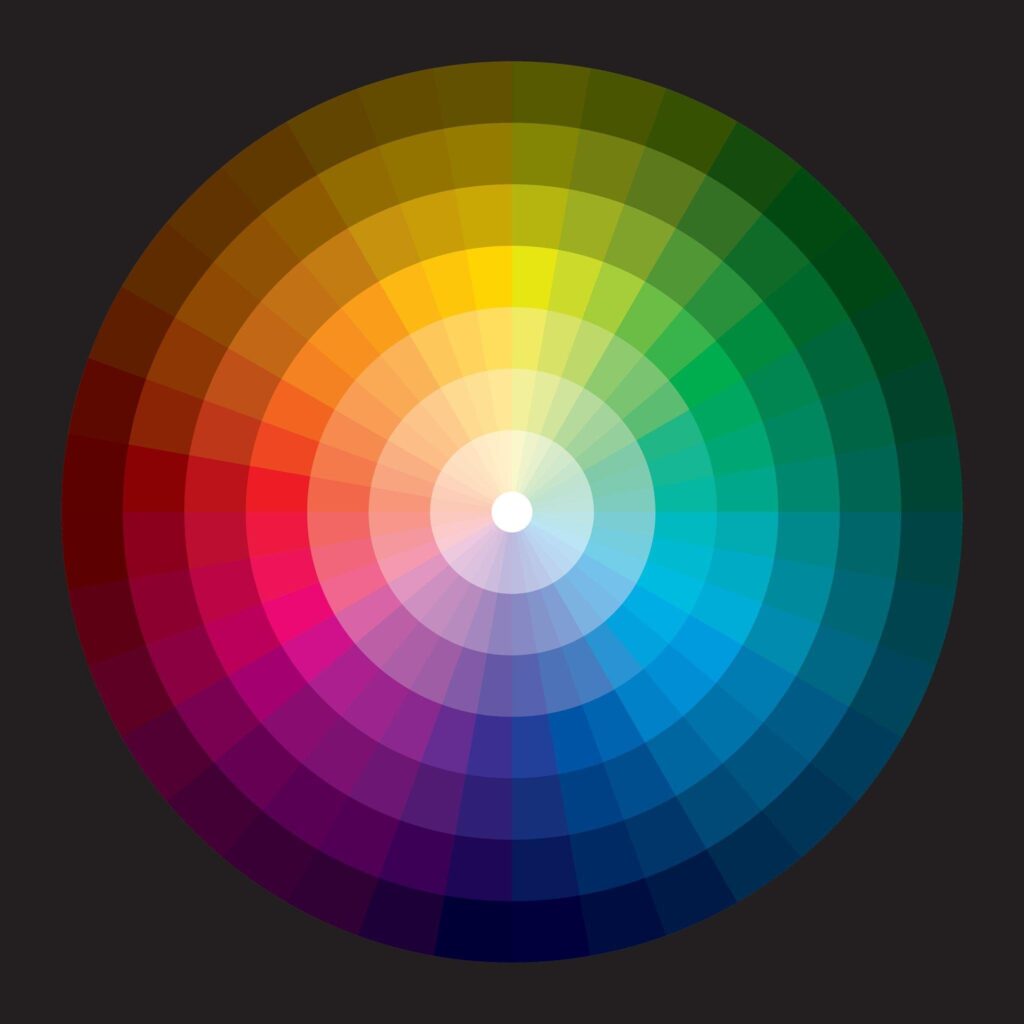
On this planet of artwork, a pink, yellow, and blue coloration circle is the usual. The primary circle diagram of colours was created by Sir Isaac Newton in 1666. Since then, this concept has been examined and many various iterations have been created by scientists and artists. Discussions in regards to the relative deserves of assorted codecs proceed to be sparked by variations in opinion. In truth, any coloration wheel or circle that shows a correctly organized collection of pure hues has worth.
Associated Article: Course of Of Dying Materials

Colours and coloration principle for garments is probably not understood by everybody, however attitudes towards them nonetheless exist. The monochromatic tones of an image that incorporates a blue ocean and sky with mild white clouds present a way of tranquillity whereas associations with blue emphasize this tranquillity.
Orange and blue are on the precise reverse sides of the colour wheel from one another, which makes them stand out extra and emphasizes their distinctions whereas producing pleasure.
Style can profit from color principle, which is a major software for artwork and design. On this weblog, we need to talk about a number of aspects of coloration principle and the way elementary concepts can be utilized to create a style.
However first, it’s essential to grasp the colour principle. Discovering coloration combos with the colour wheel is useful whether or not you’re employed within the fields of style, movie, high quality artwork, or inside design.
Associated Article: All-Over-Print
Shade Wheel

Primer Colors
Main denotes that different colours can’t be mixed to provide them.
- Main coloration wheels are available in three totally different varieties:
- When utilizing precise paints (corresponding to watercolors, acrylics, or oil paints), artists make use of the RYB coloration wheel (pink, yellow, blue). The (achromatic) coloration black is created by combining all elementary colours;
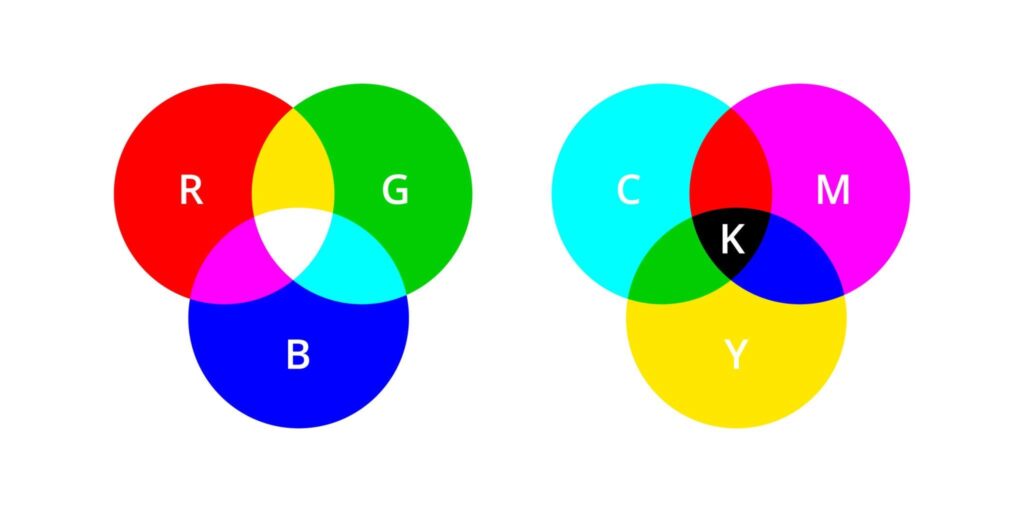
- Solely digital designs make use of the RGB (pink, inexperienced, blue) coloration scheme. Pure white gentle is produced by combining the first colours;
- Cyan, magenta, yellow, and key (black) are the 4 ink plates utilized in coloration printing and are known as the CMYK coloration mannequin.
Secondary Colors
Orange, inexperienced, and purple are secondary colours made by combining two important colours (pink plus yellow, blue plus yellow, and pink plus blue, respectively).
- Hues are one other title for major and secondary colours.
Tertiary Colors
Whenever you combine a secondary coloration with a major coloration, you get a tertiary coloration. Crimson-orange, yellow-orange, yellow-green, blue-green, blue-violet, and red-violet are tertiary colours on the RYB coloration wheel.
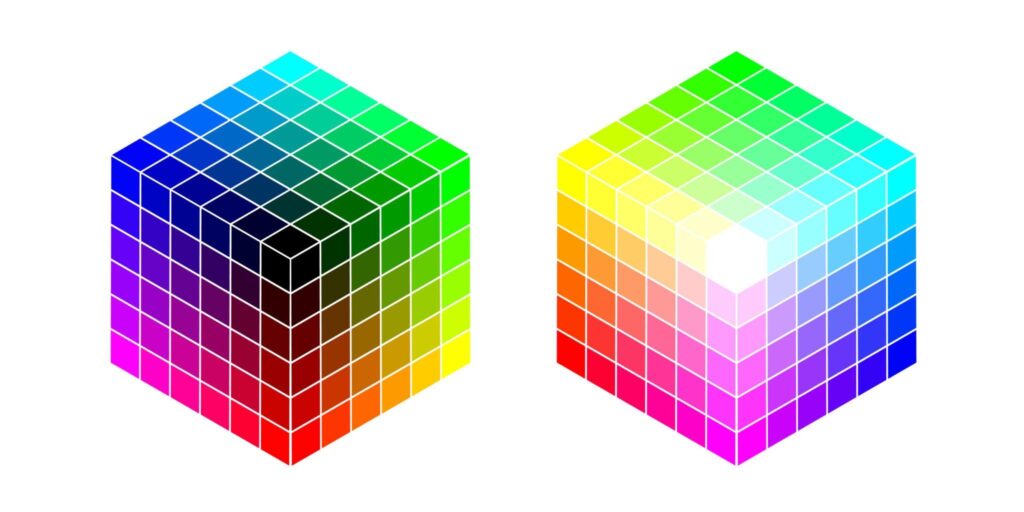
Hue, Saturation, or Worth

Hue, saturation, and worth are three elementary concepts that can be utilized to clarify how coloration principle works.
An illustration of a hue utilizing a coloration wheel is the best possibility. The colours of the colour wheel are divided into distinct shades of the rainbow order, or ROYGBIV — pink, orange, yellow, inexperienced, blue, indigo, and violet. The wheel is crammed out with numerous shades of those colours (yellow-green, for instance, as seen right here between yellow and inexperienced).
- The hue or vibrancy of coloration is measured by its saturation, which comes subsequent. Shade is nearer to white the decrease its saturation degree.
- Following is saturation, which refers to how vivid or highly effective a coloration is. A coloration’s distance from white will increase with lowering saturation.
- Worth, which describes a coloration’s darkness, comes final. A coloration’s distance from black will increase with lowering worth. The excellence between pink and burgundy serves as an illustration.
RGB: The Additive Shade Mixing Mannequin

Gentle waves have colours that people can understand. Crimson, inexperienced, and blue gentle sources of assorted intensities will be mixed to create colours utilizing the additive coloration mixing mannequin. The brightness of the colour combination will increase as extra gentle is added. White gentle is created if you mix all three colours of sunshine.
Crimson, inexperienced, and blue (RGB) are the three elementary colours utilized by TVs, shows, and projectors. By mixing RGB, different colours will be produced.
CMYK: The Subtractive Shade Mixing Mannequin

The subtractive coloration mixing paradigm is used to create each coloration you see on tangible objects like paper, indicators, packaging, and so forth. As a result of we realized the right way to combine finger paints utilizing this coloration scheme in kindergarten, most individuals are extra aware of it. On this occasion, the time period “subtractive” merely means that you’re including extra coloration to the fabric to subtract gentle from it.
Crimson, yellow, and blue have been traditionally the first colours utilized within the subtractive course of since these have been the colours that artists blended to create all different hues. They have been ultimately changed with cyan, magenta, yellow, and key/black (CMYK), as the event of coloration printing allowed printers to create a wider vary of colours on paper.
Shade, Shade, Tint, and Tone

Let’s suppose again to the 64-pack of crayons we had on our first day of college. (Keep in mind the time period “uncooked umber”? What’s an umber, and is it higher eaten uncooked moderately than cooked?) Anyhow, you is perhaps questioning how we obtained from the twelve colours on our unique coloration wheel to all these crayons. Tones, hues, and tints are used on this scenario.
Shades, tones, and tints are all variations of hues, or colours, discovered on the colour wheel. A hue that has white added to it’s referred to as a tint. White and pink, for example, make pink. Shades will be made by mixing a coloration with black. An illustration is the hue burgundy, which is created by mixing pink and black. Lastly, a tone is a coloration that has been altered by including black, white, or gray. The colour seems extra subdued and fewer highly effective whereas additionally darkening the unique hue.
Associated Article: Prime 5 Greatest Shirts For Sublimation Printing
Coloring Scheme

The additive coloration mannequin is utilized in display design, the place the first colours are pink, inexperienced, and blue. The utilization of coloration ought to be optimized in your customers’ expertise in interesting interfaces with nice usability, similar to how photographs and different visible design components should be positioned strategically. You might select to make use of one among these major coloration schemes if you start the right way to design a tech pack course of:
Monochromatic
Using a single coloration in style design with a wide range of hues and shades, monochromatic coloration schemes present a unified appear and feel. It regularly seems extremely clear and glossy regardless of the absence of coloration distinction. The darkness and lightness of your colours can be modified with ease.
When nice distinction doesn’t must be created, monochromatic coloration palettes are regularly employed for charts and graphs.
In a one-color palette, a monochromatic design usually consists of three to seven variations that use each the deeper and lighter tones of the bottom coloration. Any design venture ought to at all times be launched with some experimentation.
From a single hue, different components will be made utilizing its many tints and tones.
Complementarity Colors
A complementary coloration scheme is predicated on using the 2 colours which can be located subsequent to at least one one other on the colour wheel, in addition to any applicable shades of these colours. Extra than simply the opposing fundamental hues on the colour wheel, complementary colours are utilized in style design.

The best diploma of coloration distinction is obtainable by the complementary coloration scheme. The employment of complementary colours in a scheme ought to due to this fact be executed with warning.
It’s preferable to make the most of one coloration as the principle focus of your design and the opposite as an accent. Charts and graphs profit vastly from the complementary coloration scheme. To emphasise key concepts and takeaways, use excessive distinction.
Regardless that they aren’t represented on the colour wheel, impartial hues like beige, gray, cream, white, and black can complement major and secondary hues.
Heat and funky neutrals can be included in addition to pure neutrals and near-neutrals. Their adaptability and enjoyable affect make them in style amongst style design apps for designers and inside designers.
Cut up-Complementary (Compound Concord)
A coloration scheme generally known as split-complementary makes use of 1 base coloration and two secondary colours. It utilized two colours which can be symmetrically organized round it on the colour wheel versus a complementary coloration. The secondary colours ought to solely be utilized for highlights and accents; the first coloration is the one which ought to be the focus.
One dominating coloration seems in a cut up complementary scheme together with the 2 colours which can be precisely reverse. Whereas nonetheless preserving some great benefits of contrasting colours, this leads to a extra nuanced coloration pallet than a complementary coloration scheme.
In distinction to analogous or monochromatic coloration schemes, the cut up complementary coloration scheme’s colours all generate distinction, making it more difficult to steadiness due to how related it’s to the complementary coloration scheme.
Each benefits and downsides exist for the cut up complementary coloration strategy. Whereas any two colours within the palette can be utilized to create implausible distinction, this additionally signifies that discovering the perfect steadiness between the colours will be difficult. You might need to experiment with this one just a little bit extra in consequence to acquire the perfect distinction ratio.
To melt distinction, use hues from the other sides of your complementary coloration pair.”
Rework Your Model With The Energy Of Shade Idea
Companion With Us For Distinctive Outcomes!
Get A Free Shade Session
Tetradic hues
Tetrads are coloration schemes which have a fair distance between every coloration, which is a singular variation of the twin coloration scheme. Nobody coloration dominates as a result of the 4 colours are scattered equally throughout the colour wheel.
Take 4 colours (for example, orange, yellow, blue, and violet) which can be two units of complimentary pairings, and choose one because the dominating hue. Wealthy, intriguing designs are made doable by this. Watch how heat and funky colours are used collectively, although.
Associated Article: 8 Most Widespread Sorts Of Shirt Printing
Analogues Hues
One main coloration is paired with the 2 colours which can be proper adjoining to it on the colour wheel to create analogous coloration schemes. Alternatively, in case you want to use a five-color scheme moderately than simply three, you possibly can add two extra colours (that are situated adjoining to the 2 outdoors colours).
Crimson, orange, and yellow, for example, are adjoining to at least one one other on the colour wheel. A dominant coloration, a supporting coloration, and an accent coloration are used whereas designing a similar coloration scheme. In enterprise, comparable coloration schemes should not solely enticing to the attention, however they might additionally efficiently direct the shopper to the situation and plan of action.
The similarity in buildings tends to lead to softer, much less contrasted designs moderately than themes with sturdy coloration distinction. A coloration scheme with autumnal or springtime hues, for example, could also be made utilizing an equal construction.
The hotter (pink, orange, and yellow) or cooler (purple, blue, and inexperienced) coloration palettes will be made utilizing this coloration scheme.
The 60-30-10 guideline is regularly employed in coloration principle for designers to create a peaceful, aesthetically pleasing equilibrium. In accordance with this method, your basis coloration ought to make up 60% of your space, your accent coloration ought to make up 30%, and your pop of coloration ought to make up 10%. Listed below are some extra areas the place every of those colours ought to be used particularly to assist simplify this rule:
- 60%: Partitions, rugs, and massive furnishings.
- 30%: Rugs, window coverings, accent chairs, and beds.
- 10%: Accent pillows, art work, and equipment.
Triadic Colours
A triad is a coloration scheme with equal separation of all the colours, which is a particular type of the split-complementary coloration scheme. There isn’t a apparent dominance of 1 coloration as a result of all three colours are dispersed equally across the coloration wheel.
Triadic colours are evenly spaced out on the colour wheel and are regularly fairly vibrant and full of life. Using a triadic coloration scheme in your advertising creates visible distinction and concord concurrently, permitting every ingredient to face out whereas enhancing the affect of the general picture.
With the identical tonality, triadic coloration schemes create extremely contrasted coloration schemes. Selecting three colours which can be evenly spaced in traces across the coloration wheel leads to triadic coloration schemes.
Triad coloration schemes will be efficient in producing sturdy distinction between every coloration in a design, however they will additionally come off as overwhelming if your entire colours are picked from the identical spot on the colour wheel.
In a triadic coloration scheme, you possibly can both select one dominant coloration and use the others sparingly, or you possibly can downplay the opposite two colours by choosing a softer tint.
As a result of it supplies the distinction essential to make comparisons, the triadic coloration scheme appears implausible in graphics like bars or pie charts.
Associated Article: What’s Sublimation?
FAQs
What Underpins Shade Idea Essentially?
These three colours—pink, blue, and yellow—are major colours and can’t be made by combining different hues. Brown is the results of combining all of them. However if you mix them, all different colours are doable. The darkness or lightness of a coloration, or its coloration values, are additionally thought of in coloration principle.
What Does The Style “3 Shade Rule” Entail?
The three-color rule’s elementary tenet is to by no means put on an outfit with greater than three colours mixed. The exception is black and white, which though they are often mixed to create a fourth coloration in your clothes, are technically tones moderately than “colours.”
What Does Trendy Shade Idea Entail?
Three major colours, projected pink, inexperienced, and blue, or their printed counterparts, cyan, magenta, and yellow (that’s yellow, onerous to learn on a white background, no? ), are the muse of contemporary coloration principle. For printed coloration, a fourth “major,” referred to as black, is utilized.
Ultimate Phrases
This put up comprises loads of theories. Understanding coloration principle, nevertheless, might make a world of distinction in how you utilize coloration when making coloration decisions. Using design templates with customizable coloration schemes might make producing coloration principle branded graphics easy.
You may be higher capable of assess your work and decide whether or not or why one thing is off you probably have an understanding of fundamental coloration principle. If you happen to’re utilizing a style illustrator and planning to develop into a designer, the aforementioned data is a wonderful place to start out with coloration principle in style design. Practising mixing colours, experimenting, and having enjoyable producing colours are a few of the best methods to study extra about coloration principle clothes.









